 There are a few things to note:
There are a few things to note:
Template Name
You’ll want to start by giving your template a name. This doesn’t affect articles generated via that template; it’s simply to help you identify the template within Byword.Article Template
This is the most important bit, as its where you build your article template. You’ll see there’s already one block created for you (your Article Title) - we’ll come back to this shortly!Writing Instructions
This is where you can provide high-level guidance to Byword that you want to have an effect over your whole article. You can see some examples of good writing instructions below.Examples of Good Writing Instructions
Below are some examples of good writing instructions:Tone of voice
Tone of voice
Instructions like write in a casual, human tone of voice will work well, and affect how your articles are written.
Body text structure
Body text structure
You could enter instructions like write in lots of short snappy paragraphs or include plenty of bullet points and numbered lists to ensure the text is easy to scan.
Formatting Preferences
Formatting Preferences
Here, you can specify if you have any particular formatting preferences. For example, you might write Use bold for important points and italics for emphasis.
Target Audience
Target Audience
Who is the article for? Provide a brief description of your target audience to ensure the content is relevant and engaging for them. For instance, Write for a tech-savvy audience interested in the latest AI advancements.
Article Template
Once you’ve filled out the above, you’re ready to build your article template. Think of this as a way to build your articles from the ground up - specifying how you want each of your articles to look. Each template is composed of multiple blocks, which you can add using the column on the left hand side. A block roughly corresponds to an H2 heading, followed by some form of text (what text this is depends on the block type!). In this section, we’ll go through each of the blocks available in the article template builder, and explain how each of them work. The most important ones are the first and third (Article Title and Text Section), so I’d recommend at least reading those sections in full.Article Title
Every article starts with an Article Title block - this can’t be removed and must come at the start of your template. In your Article Title block you’ll see a few options that you can play with:
In your Article Title block you’ll see a few options that you can play with:
Article Title
Article Title
As the name suggests, this is your article title. It should be entered in title case, or however you’d like it to appear in your articles.The most important thing to note is that your title must contain a , like in the example above. The reason for this, as we’ll see later, is that this enables us to connect the template to a dataset. A very simply dataset could just be a list of 10 plants (which when combined with this title would give us 10 articles), though we’ll see later on that we can do more sophisticated things here too!
Introductory Paragraphs
Introductory Paragraphs
This lets you choose how many paragraphs you’d like to come immediately after your title. Choose 1 for a quick snappy intro, or up to 3 to set the scene in more detail.
Image Size
Image Size
Currently Custom Articles support a header image only, the size of which you can choose here. You might notice that the options are a little different from regular Byword - that’s because we’re trialling Dall-E 3. Images should be of significantly higher quality though.You’ll also notice a Customise Prompt button. Clicking this will expose the default image prompt, which you can change to suit your site’s aesthetics.
Table of Contents
If you’d like your article to contain a table of contents, you can add this block to your article. Though it can technically appear wherever you’d like it to within the article, it’s highly recommended to have it as the second block, below your Article Title block. You can tweak the following parameters within your Table of Contents:
You can tweak the following parameters within your Table of Contents:
Subheading
Subheading
If you want your contents to have its own H2 subheading, you can enter this here. Values of ‘Contents’, ‘Table of Contents’, or ‘In This Article’ are good options here.If you leave this blank, Byword won’t generate one for you. Rather, it’ll simply insert the table of contents with no subheading. This can often be useful when the table of contents immediately follows your Article Title block, as this will insert the contents between your introduction paragraphs and the next section.
List Type
List Type
Here you can choose between whether you’d like your table of contents to appear as either:
• An unordered list (with bulletpoints)
or
- An ordered list (with numbers)
Include All Subheadings?
Include All Subheadings?
This dropdown allows you to choose whether you’d like your table of contents to include only H2 subheadings, or H2 and H3 subheadings. The former is generally advised for longer articles, to prevent your table of contents from getting too long.
Text Section
Text Sections are the bread and butter of your templates. They start with an H2, and typically contain multiple H3s, which are all fully customizable. You can tweak the following parameters within each Text Section:Heading 2
Heading 2
You can either specify an H2, or leave this blank and let Byword generate it for you. Some things to note though are:
• You can (and in many cases should) use variable names in your H2s. You can see an example of this below this section.
• If you leave the H2 blank, you will need to enter a Prompt (Byword needs to have some rough idea of what you’d like written here!). Byword will then use your prompt to come up with an appropriate H2.
• If you provide an H2, Byword will use your casing, so make sure your H2 is as you’d like it to appear in your final article.
Heading 3s
Heading 3s
Here you can specify both how many H3s you’d like in this section, and whether you’d like to specify any of them.You can skip this section entirely if you’d like Byword to come up with its own H3s, or you can control the number using the Add H3 button. Each H3 can then be left empty for Byword to generate, or specified by writing in your desired text (which may include ).
Prompt
Prompt
This is your opportunity to tell Byword what you want this section to look like, in plain English. Feel free to specify whatever you’d like here, and Byword will do its best to accommodate. You don’t have to fill this section out unless you’ve left the H2 empty (in which case it is required).
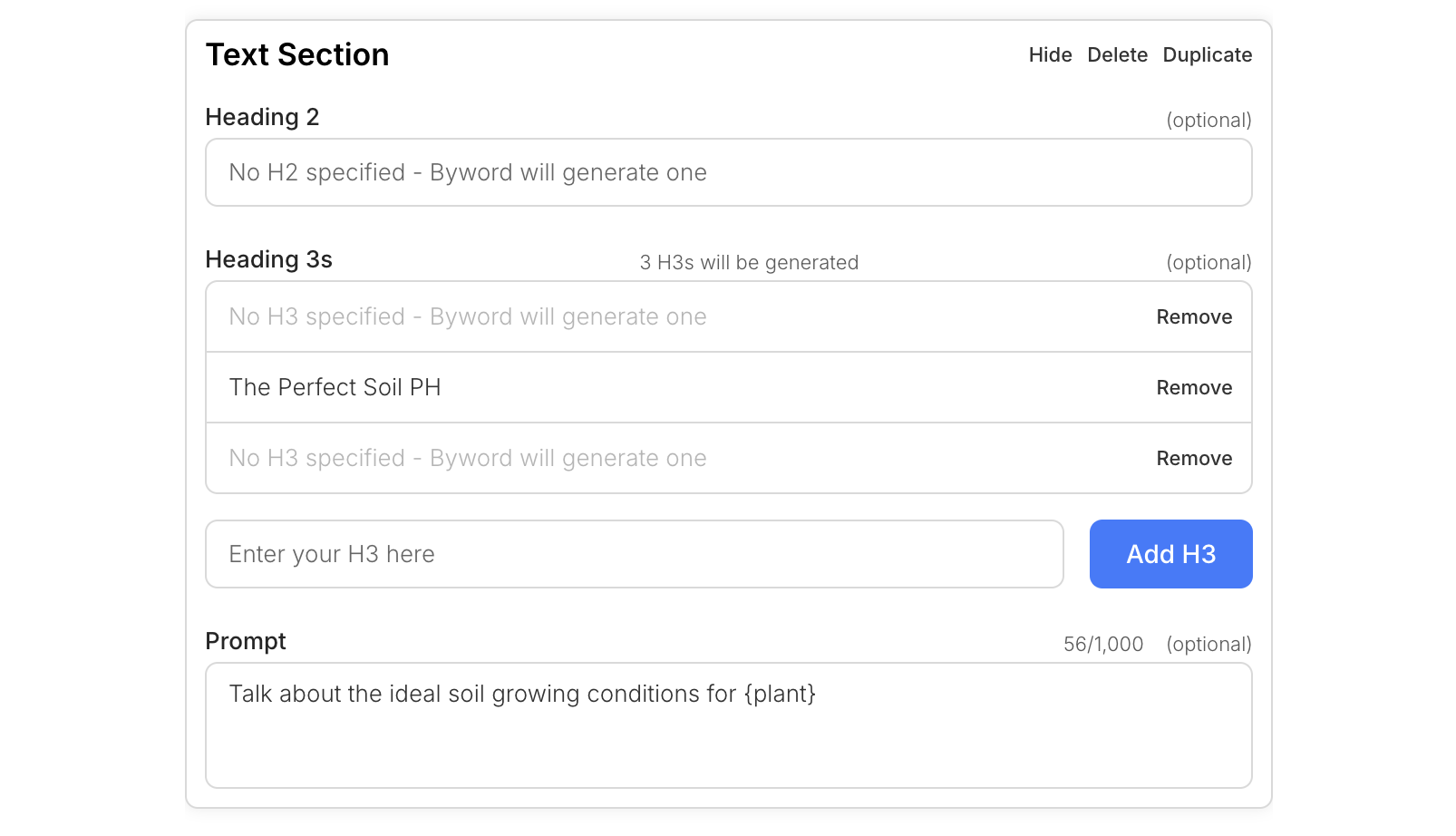
 In this example, we’re telling Byword a few important things:
In this example, we’re telling Byword a few important things:
- The H2 is blank, so Byword will generate that based on the prompt (i.e. it’ll generate an H2 about soil conditions).
- We’ve specified that we want 3 H3s, and that the second one should be ‘The Perfect Soil PH’. Byword will fill in the first and third.
List
List sections allow you to build multiple types of lists into your articles, and can be useful when you want Byword to present information in a structured format. You can toggle the following parameters for List blocks:
You can toggle the following parameters for List blocks:
Heading 2
Heading 2
Fill this in if you’d like to specify your H2. Optionally, you can leave this blank if you specify a prompt (Byword will use this to generate your H2 for you).
Number of Items
Number of Items
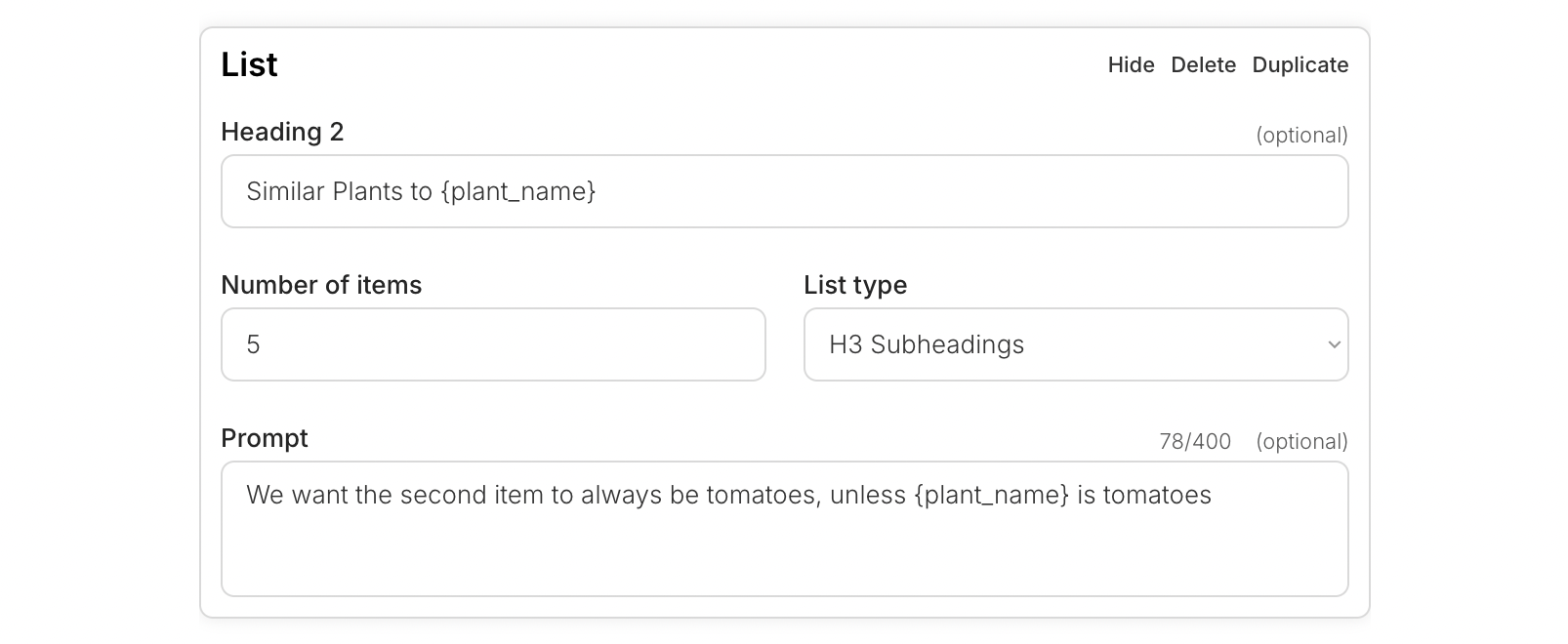
Specify the number of items that you’d like to appear in your list. In some cases like the example screenshotted above, this may appear redundant (because the number also appears in the H2). Please do still make sure to set this though!The maximum number of items is capped at 25 for ordered and unordered lists, and 10 for subheading-based lists (see the card below for more details).
List Type
List Type
Here you can choose whether you’d like your list to be written as:
• An unordered list (with bulletpoints)
or
- An ordered list (with numbers) or H3 Subheadings
Prompt
Prompt
Here you can tell Byword, in plain English, what you’d like your list to focus on, or any instructions specific to this block.This is an optional field, but is required if you haven’t provided a Heading 2.
Frequently Asked Questions
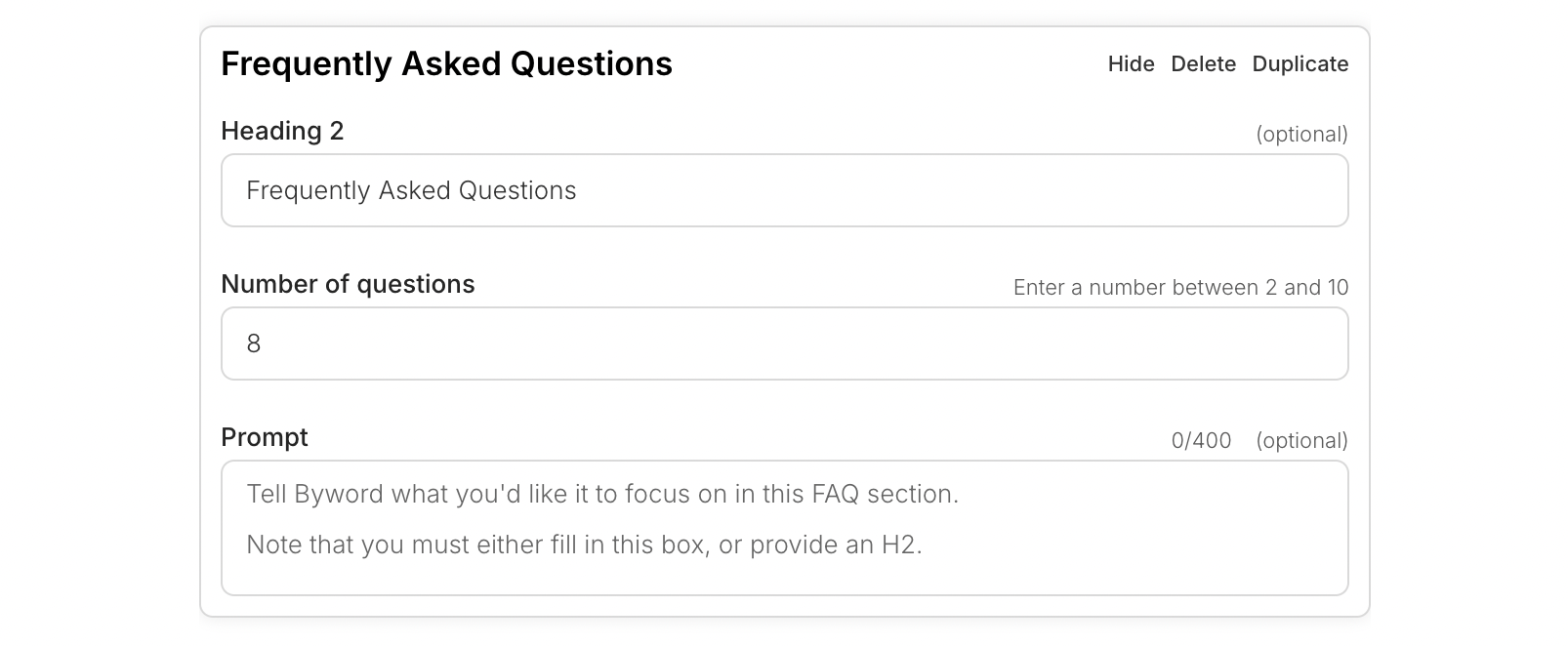
FAQ sections consists of an H2, followed by a customizable number of H3 subsections which each address common questions around your article’s topic. FAQs are great for winning Featured Snippets, and more generally addressing questions that readers are likely to have. FAQ blocks are quick and easy to set up, and allow you to customize:
FAQ blocks are quick and easy to set up, and allow you to customize:
Heading 2
Heading 2
You can input your Heading 2 here, which in almost all cases can just be left as ‘Frequently Asked Questions’. You can change this however, or even leave it blank so long as you provide a Prompt, though this is generally not advised in the case of FAQ blocks.
Number of Questions
Number of Questions
Use this field to specify the number of questions you’d like addressed in this block. As each question is its own H3 subheading, this effectively lets you control the number of H3s in the block.
Prompt
Prompt
You can use this field to write any plain language instructions that you’d like Byword to follow when building your FAQ block. You can use this to give it specific questions, or even just a general direction of what sorts of questions you’d like it to focus on.
Table
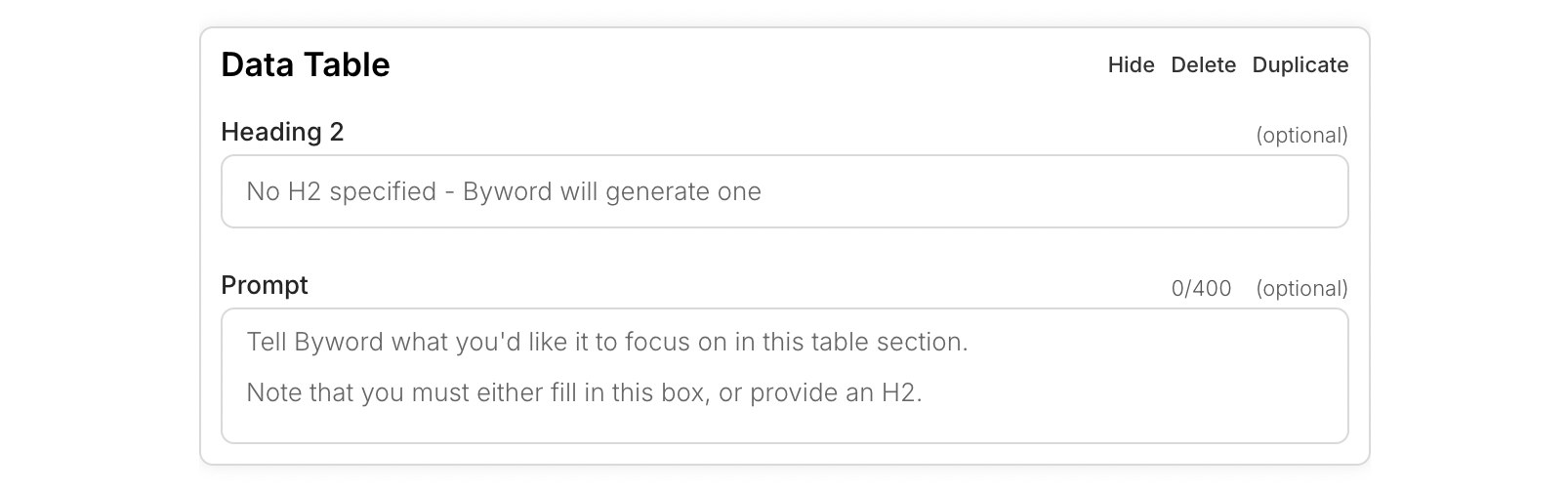
Table blocks allow you to display information inside of an HTML-formatted table. This can be great when your article compares different things (perhaps comparing different plants you could grow, or different products you could buy for your plants). Tables are quick and easy to set up, and give you a significant amount of freedom to control how they appear.
Tables are quick and easy to set up, and give you a significant amount of freedom to control how they appear.
Heading 2
Heading 2
Here you can specify what H2 you’d like this section to come under. Alternatively, you can leave it blank so long as you provide a Prompt (so Byword has an idea what to generate for you).
Prompt
Prompt
The Prompt section allows you to give Byword plain language instructions on how you’d like it to generate this section for you. Prompts are particularly important when it comes to the Table block, as Byword needs context on what sort of data you would like to display.Some ideas of what you might want to include are:
• A description of the data you’d like in your table
• Any requirements on the number of rows or columns
• Any specific columns you’d like included (e.g. make sure to compare typical prices, etc.)
Call to Action
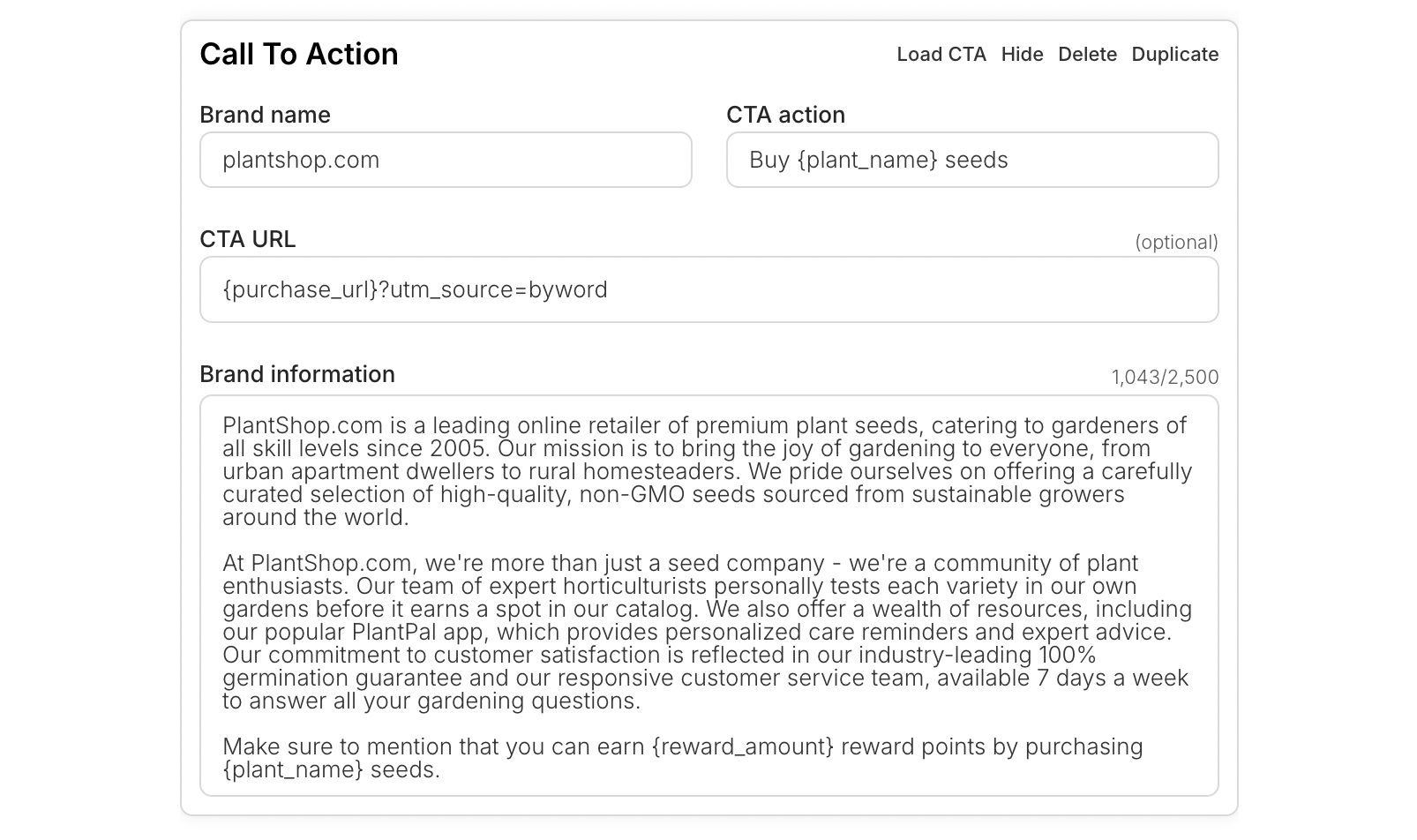
Calls to Action (or CTAs) are what help sell your brand or product to a reader. They typically come at the end of your article, and help relate what you’ve been discussing to the solution that your brand or product offers. Byword lets you add a highly customizable CTA block to your articles, helping you to convert users from your content. Experienced Byword users may notice that the available fields are essentially the same as available in the CTA feature that predated Custom Articles. You can in fact import CTAs from there into your Custom Article templates, by using the Load CTA button in the screenshot above.
If you’re creating a CTA from scratch though, you can customize the following parameters:
Experienced Byword users may notice that the available fields are essentially the same as available in the CTA feature that predated Custom Articles. You can in fact import CTAs from there into your Custom Article templates, by using the Load CTA button in the screenshot above.
If you’re creating a CTA from scratch though, you can customize the following parameters:
Brand Name
Brand Name
This is simply the name of your brand, as you’d like it displayed in your CTA for users to read.
CTA Action
CTA Action
This is what you’d like users to do, and is typically what Byword will choose as its anchor text if you provide a URL (see below).Good examples of actions are things like:
• Sign up
• Shop now
• Register today
CTA URL
CTA URL
If there’s a specific URL that you’d like Byword to link users to, enter this here and Byword will do its best to place it appropriately via an href tag inside of the CTA.This could be a URL to your sign up page, your main catalog page, or something else; whatever is most appropriate for your site!
Brand Information
Brand Information
This is your opportunity to teach Byword about your brand. Without this, Byword doesn’t know how to portray your brand, or how to link the article it’s writing to your brand.Provide as much information as feels relevant here describing your brand, so that Byword is as qualified as possible to write on its behalf.
Conclusion
A conclusion is a specialized version of the Text Section, designed to sit at the end of the article (either before or after a CTA, if you have one), and summarize what’s been said so far. Conclusions are quick and easy to build, and can often provide a neat ending to longer-form articles. You can customize:
Conclusions are quick and easy to build, and can often provide a neat ending to longer-form articles. You can customize:
Heading 2
Heading 2
You can customize the H2 for this block, though it’s generally recommended to use something fairly standard like:
• Conclusion
• Summary
• Wrapping upA Heading 2 is required unless you provide a prompt (in which case Byword will use the prompt to generate the H2 for you).
Prompt
Prompt
The prompt section here lets you steer the conclusion in any way you like. You might want to ask Byword to use a particular formatting, or to focus on a particular conluding point/aspect of your topic.
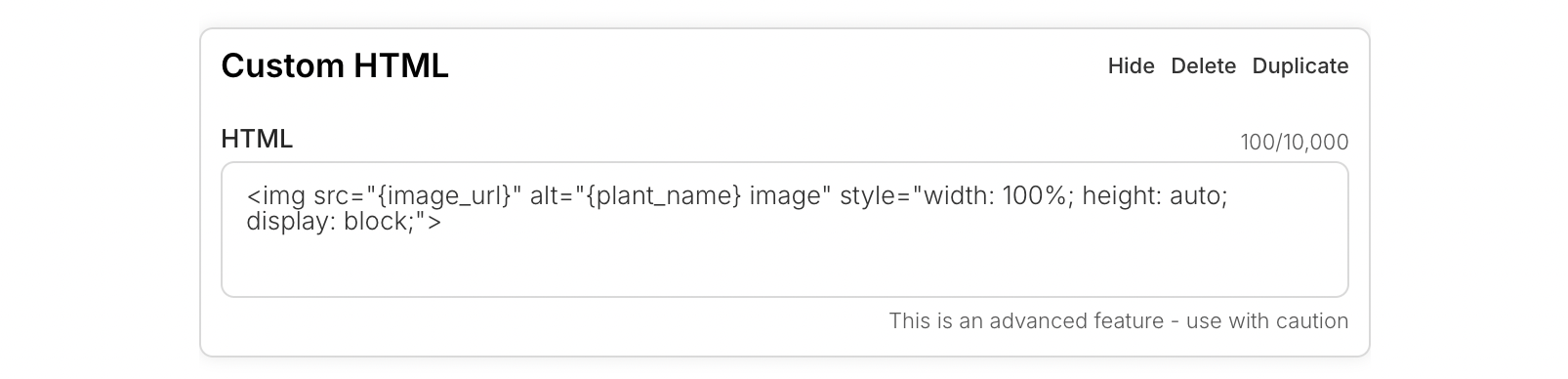
Custom HTML
Last but not least, we have the ability to add custom HTML blocks: To use this, simply insert whatever HTML you’d like into the box. For example, inserting
To use this, simply insert whatever HTML you’d like into the box. For example, inserting <p>hello world</p> into the box would cause a paragraph saying hello world to appear in your article.
This is of course a very basic example and there are far more interesting things you can do with this. Custom HTML is an advanced feature though, and so it’s only recommended to use this block if you feel comfortable and have experience of working with HTML.
Note that it’s currently only possible to insert one Custom HTML block per article. If you have a use case that requires multiple blocks, please contact [email protected].
Advanced Settings
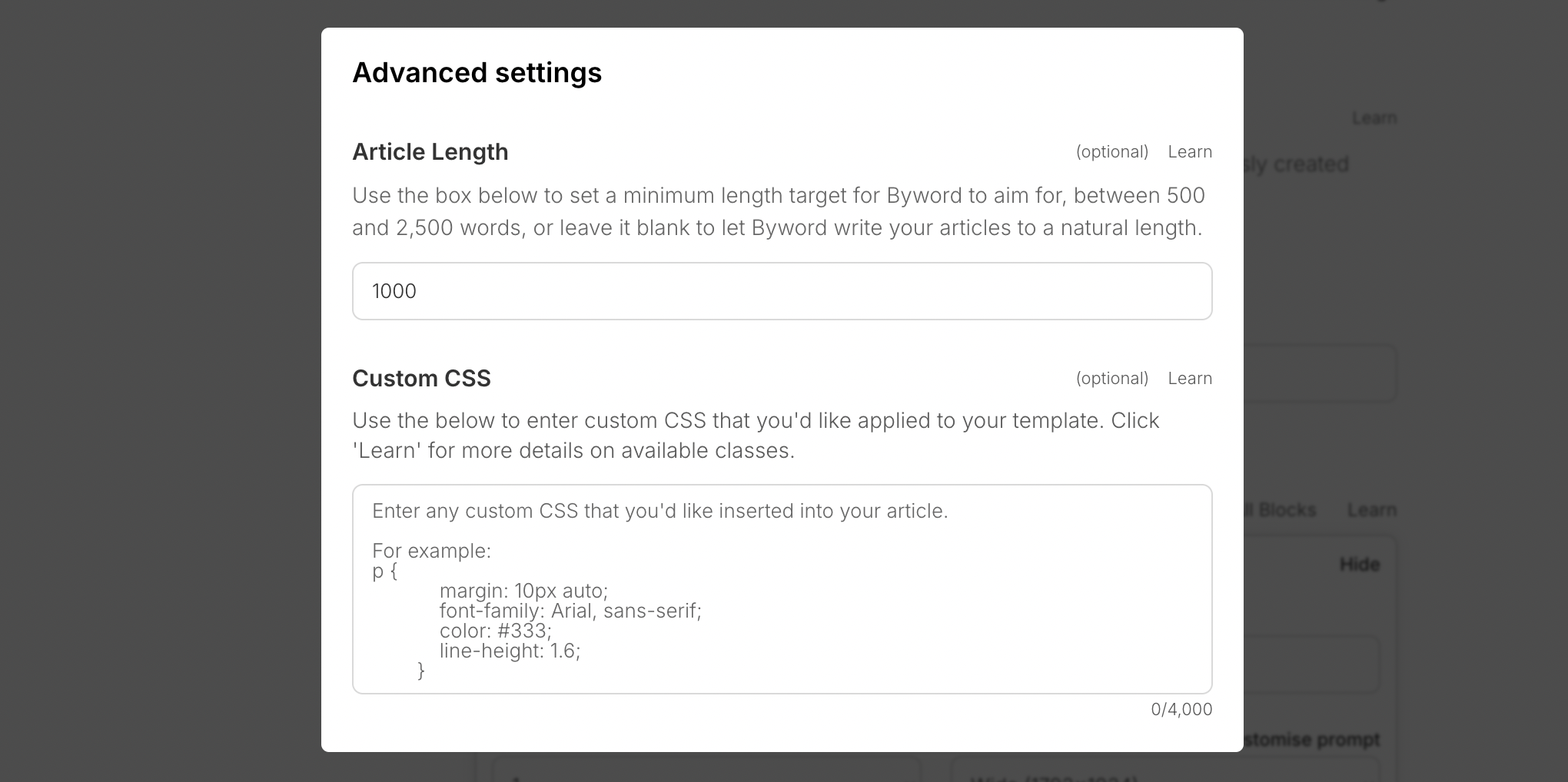
Now that we’ve covered all of the available template blocks within Byword, let’s move onto the final few things we can control within our article: advanced settings. You can access the advanced settings popup in the top right of the template builder, and it will appear as follows:
Article Length
You can use this box to specify a minimum length that you’d like all of your articles to hit, between 500 and 2,500 words. Note that this is a minimum length, and articles can be generated at significantly higher word counts depending on how you’ve built your template. A template with a large number of blocks, and where those blocks lead to a large number of H3s, can significantly exceed 2,500 words. Articles don’t have a maximum word count, but in testing we’ve been able to generate articles of up to 8,000 words. You may leave this box empty though if you don’t want Byword to force your articles to a specific minimum word count. In this case, Byword will write to whatever length it feels is most natural based on your template. It’s recommended not to set a high minimum word count on very short templates. For example, if you build a template with an Article Title block and one Text Section block, you shouldn’t set your article length to 2,500 words (Byword may struggle here!).Custom CSS
If you’re comfortable writing custom CSS, and want this injected into the HTML that Byword generates, you can do so by writing it in this box. This will get inserted into a<style> tag at the beginning of the article.
Do bear in mind that this is an advanced feature, and you should generally avoid using this unless you feel comfortable with writing custom CSS.
Potential CSS Selectors
Potential CSS Selectors
These are some options of selectors which you might want to consider using:General Selectors
• body
• p
• a
• a:hover
• img
• h1
• h2
• h3
• ul
• ol
• liTable of Contents Selectors
• #byword_contents_container
• .byword_contents_title
• .byword_contents_list
• .byword_contents_list li
• .byword_contents_list .h2
• .byword_contents_list .h3
• .byword_contents_list a
• .byword_contents_list a:hoverTable Selectors
• table
• th
• td
• tr
Errors
Byword will check your template for a couple of possible errors, and require you to fix these before saving your template, or generating any articles from it. You can find details on the possible errors below:No Variables Found
No Variables Found
This error appears when there are no at all within your entire template. Templates need variables to function, and in order to generate articles, so make sure to include at least one!See the related error below for more detail.
No Variables Found in Title
No Variables Found in Title
Related to the above error, all templates need at least one in their Article Title block.Confused why? Well, the whole idea behind templates is that we’re building templates not individual articles. For something to be a template, we need to have something that will differ between each article that is generated from it.By making sure that we have at least one in your title, you are in a sense guaranteeing that each article produced from your template will be unique.
Capitalization Variants
Capitalization Variants
This error appears when you have two variables within your template which differ only by capitalization. For example, you might be using the variables and .To keep things simple and avoid confusion, Byword forces you to have unique variable names. Trust us, this will help you when it comes to connecting your template to a dataset!Please fix this error by ensuring that all variables have unique names. In the example above, this could mean renaming to something else, or rewriting it as to consolidate your variables.
H2 or Prompt Required (block type)
H2 or Prompt Required (block type)
Each of Byword’s text-based blocks gives you a customizable H2, and a prompt section in which you can write high-level instructions.It’s perfectly fine to build a block in which you’ve only entered values for one of these:
• H2 but no prompt
Here you’re telling Byword what H2 you want, and declining to add any further instructions.
• Prompt but no H2
Here you’re letting Byword come up with its own H2, based on the context you provide in your prompt.However it’s not possible to have a block where neither a H2 or prompt are provided. Put simply, Byword needs to know what you want written about!
Invalid List/FAQ Number
Invalid List/FAQ Number
This error appears when you’ve tried to create a List or FAQ section with an invalid number of items. The limits are:
• 25 items, for a List with type set to Ordered or Unordered
• 10 items, for a List with type set to H3 Subheadings
• 2 to 10 items, for a FAQ blockPlease double check that all List and FAQ blocks meet these limits.
Table Won't Import to Webflow
Table Won't Import to Webflow
This error will appear if you have a table in your template, and your account has a live Webflow integration.We generally don’t recommend exporting articles with tables to Webflow, because Webflow’s Rich Text block can’t handle them. Tables must be separately imported into a Custom HTML block inside Webflow (which can be difficult to map), and so we generally recommend avoiding tables if you’re looking to export to Webflow.
Finishing Up
Once you’re finished building your article template, you’re good to move on and start thinking about datasets.